Codes
On this page, you will find an extension of my portfolio however the content here would be solely for snippets and demonstrations of good coding practices and illustrations of the understanding of UML class & sequence diagrams, unit testing, OOP principles, and more.
My Coding Projects
Android Project | Java | XML | Android Studio
String Externalisation | Android Elements | UI Event Listeners | RecyclerView | Fragments
Custom Burger Application
Developed a mobile app that seamlessly integrates RecyclerView, two fragments, and effective communication through the MainActivity for a streamlined user experience. The app, split into two pages, allows users to customize their burger orders with features such as swipe gestures and page dots for navigation. Incorporating a 3-for-2 veggie campaign, dynamic pricing based on size choices, and order validation with Toast prompts, the app prioritizes user engagement and healthy choices. Advanced Android development skills are evident in the clean, modular Java source code, leveraging the Android support library for fragment implementation, and employing factory methods for optimal performance.
The project follows Android guidelines for fragment communication, ensuring a logical flow of data exchange between Fragment 1 and Fragment 2. MainActivity serves as the central hub for fragment interactions, maintaining a cohesive user experience. With a focus on modular code, effective fragment communication, and strategic implementation of features, the Custom Burger App with Fragments showcases proficiency in Android development. The included Java source code and XML files offer transparency into the app's architecture and reinforce the commitment to delivering a feature-rich and user-friendly mobile application.
Android Project | Java | XML | Android Studio
Desing Component | Card View Widget | Staggered Grid layouts | Recycler View | Tabbed Layout
News Portal Application
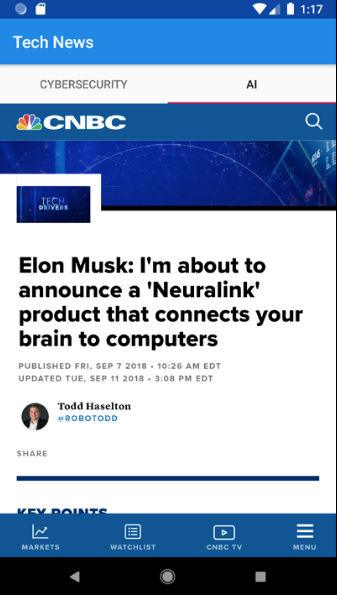
In this task, the focus shifts towards practical application by creating a News Portal App. The app's core functionality involves categorizing and displaying the latest news in technology, specifically focusing on Cybersecurity and Artificial Intelligence. The implementation utilizes a combination of Material Design components, including Tabbed Layout, Card View, Recycler View, and Staggered GridLayout.The app loads news content from the provided `news_list.txt` file and corresponding images. The loading process is managed by a FragmentPagerAdapter, creating fragments as placeholders for displaying categorized news. Recycler View is employed to populate the news in a Staggered Grid Layout, with each news item encapsulated within a CardView. Clicking on a news item triggers the loading of the respective website on a new fragment featuring a web view.
Additionally, a progress spinner is included to enhance the user experience by indicating the page loading status. Overall, this task aligns with the objectives of exploring material design components and optimizing network communication through the application of the Volley library. The end goal is to create an intuitive and visually appealing news portal app that seamlessly fetches and displays the latest technology news.
Android Project | Java | XML | Android Studio
Multiple Gestures | Multiple Atcitivities & Layouts | Passable & Intenet | Recycler View
Movie Reservation Application
In the development of the Movie Reservation App, my focus was on creating a seamless and intuitive experience for users engaging in the process of reserving movie tickets. The main activity features a dynamic RecyclerView, providing users with a carefully curated list of movies to explore and select. By incorporating explicit intents, the app seamlessly transitions to the Reservation Activity upon user selection, revealing a comprehensive form designed to efficiently capture reservation details.
The Reservation Activity boasts meticulous design and user-centric features, incorporating five intuitive input controls.
These include a responsive Date Picker defaulted to the current date, with a booking limit of 3 days in advance, a dynamic Spinner adapting to diverse movie show times, and TextViews with +/- buttons empowering users to precisely adjust the count of adult and kids tickets. A strategically placed "Book" button initiates the reservation process seamlessly.
The integration of Parcelable objects ensures nimble data transfer between activities, contributing to a fluid and responsive app navigation experience. Augmented by robust form validation, the application ensures that all requisite information is provided before advancing with the reservation. This project serves as a compelling showcase of my advanced proficiency in Java and Android app development, illustrating a harmonious convergence of functionality and developer-centric design principles.
Battleship Game Project | C# | Xamarin Studio
Project Management | Trello | Slack | Toggl | GitHub
Game Optimization
For this game project, my collaborative team of three successfully Enhanced a dynamic Battleship game, showcasing our collective expertise in software development. From adept task management with Trello to efficient communication via Slack, we strategically laid the groundwork for a well-executed project plan. Our prowess in version control using GitHub ensured a smooth and organized development process, setting the stage for success.
As the project evolved, our commitment to thorough documentation, both on the GitHub wiki and during meetings, demonstrated our team's attention to detail and effective communication skills. We dynamically allocated tasks, implemented code fixes based on meeting decisions, and engaged in system modeling through a comprehensive case study. Our adherence to agile methodologies, as evidenced in our active participation in sprint work, reviews, retrospectives, and Scrum ceremonies, reflects our commitment to continuous improvement. Culminating in the unit testing of game features with meticulous documentation using tools like Toggl, this project not only underscores our technical prowess but also highlights our collaborative and reflective approach in delivering a polished product. It stands as a compelling showcase of our ability to apply techniques, utilize tools effectively, and navigate challenges cohesively.
OOP Projects | C# | Xamarin Studio
Nunit | Unit testing | UML Clsass Diagrams
Bank Account Application | Object-Oriented Principles
In this project, I designed and implemented a versatile Bank Account system using C# that includes three distinct account types: BankAccount, Current, and FixedDeposit. Each account type inherits from a common base class, emphasizing the principles of object-oriented programming.
The Current account, exemplified by the CurrentAccountTest class, showcases robust testing practices using NUnit. It includes tests for the constructor, withdrawal limit enforcement, and detailed account information retrieval. The implementation features a dynamic interplay of encapsulation and inheritance.
Similarly, the FixedDeposit class and its associated FixedDepositTest class demonstrate the creation and testing of a fixed-term deposit account. The project places a strong emphasis on unit testing with NUnit, covering constructor testing, deposit functionality, and details retrieval.
The cohesive Customer class serves as a container for different account types, providing methods for account creation, closure, and various transaction operations. The associated CustomerTest class rigorously tests customer creation, account management, and transaction operations.
This Bank Account project serves as a comprehensive showcase of C# programming skills, object-oriented design principles, and meticulous testing methodologies. Its inclusion in the portfolio reflects my commitment to delivering robust and well-tested software solutions.
OOP Project | C# | Xamarin Studio
Nunit | Unit testing | UML Clsass Diagrams
Swinwarts School of Magic
In the enchanting realm of Swinwarts School of Magic, I worked on an intricate spell-casting system using C#. At the core of this magical endeavor lies a meticulously designed array of spells, each with its distinctive effects. The MainClass manages the spell-casting process seamlessly, showcasing my understanding of array manipulation. I encapsulated shared attributes and behaviors by introducing an abstract `Spell` class, paving the way for specialized spell implementations like Teleport and Heal. Including a feature-rich SpellBook class adds organizational prowess, enabling efficient spell management with functionalities for addition and removal.
This project serves as a testament to my proficiency in object-oriented programming and software design. The use of NUnit for comprehensive unit testing ensures the accuracy of spell behaviors and the robustness of the SpellBook. This endeavor contributes to the immersive magical world of Swinwarts but also underscores my ability to craft complex systems with precision and creativity.

You have reached the end of my portfolio section, kindly find more portfolio code contents In my GitHub repository.